Zusammenfassung
In diesem Blogbeitrag geht es um das Herunterladen von Daten aus dem Node-Red des V-Labs der Fachhochschule Würzburg-Schweinfurt (FHWS). Hierzu wird zunächst auf die Quelle der Daten, die Web-API FORCAM eingegangen. Anschließend wird die Abfrage der Daten erst im lokalen Node-Red, dann im Online-Pendant gezeigt.
Zudem werden Wege zur Visualisierung der Daten anhand zweier Reporting-Programme vorgestellt.
Hierzu werden folgende Themen behandelt:
- Ausgangslage und Problemstellung
- Datenquelle für das Projekt
- Datenabfrage und Speicherung mithilfe einer lokalen Node-Red Installation
- Vorgehensweisen zur Datenabfrage und Speicherung über eine Node-Red Instanz über das V-Lab
- Weiterverarbeitung der Daten
- Fazit
1 Ausgangslage und Problemstellung
Dieser Beitrag ist im Rahmen der Lehrveranstaltung Advanced Manufacturing im Masterstudiengang Wirtschaftsingenieurwesen an der Hochschule für angewandte Wissenschaft Würzburg-Schweinfurt (FHWS) bei Herrn Prof. Engelmann entstanden.
Hier war es die Aufgabe unserer Projektgruppe Rüstzeitdaten von der Webschnittstelle FORCAM auszulesen und diese in einem grafischen Report dazustellen. Diese Schnittstelle erfasst sämtliche Maschinendaten, die dann mit einer SQL-Abfrage passend ausgewählt und dargestellt oder von anderen Programmen aus abgerufen werden können.
Zur Abfrage und weiteren Bearbeitung der Daten aus FORCAM eignet sich die grafische Entwicklungsumgebung Node-Red. Diese lässt sich sowohl lokal auf dem Rechner, also auch online über das V-Lab der FHWS benutzen. Um die in Node-Red veränderten Daten später in dem Reporting-Programm darstellen zu können, sind diese in einer JSON-Datei lokal abzuspeichern.
Dies funktioniert problemlos mit der lokalen Version von Node-Red, jedoch nicht in der Onlineumgebung im V-Lab. Zur Lösung dieser Problemstellung soll dieser Beitrag dienen.
2 Datenquelle für das Projekt
Zu den für das Projekt nötigen Rüstzeitdaten gelangt man, wenn man sich von der Startseite des FORCAM (FORCAM FORCE TM 2021) aus folgendermaßen durchnavigiert:
| Office-Client > Systemadministration > Shopfloor Connectivity |
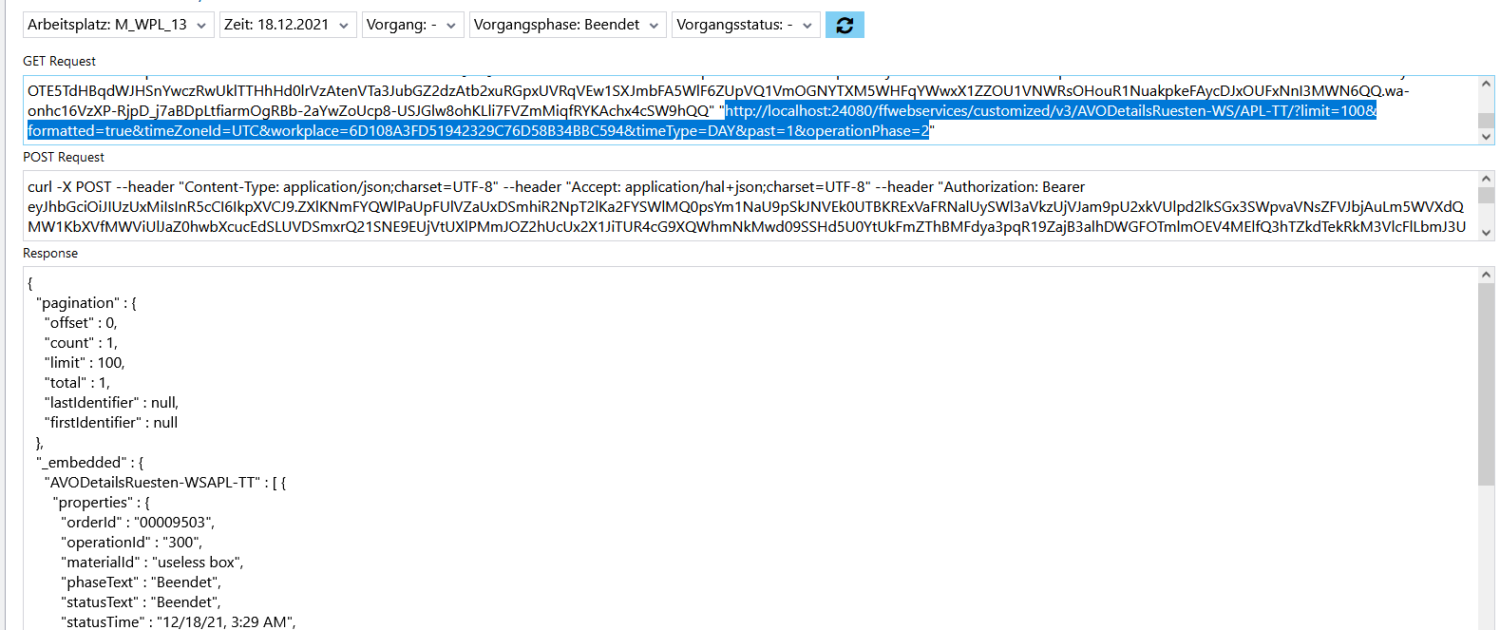
Die erforderlichen Daten sind nun links unter dem Punkt „AVODetailsRuesten-WS/APL-TT“ zu finden. Hier können nun unter dem Reiter „Webservice“ folgende Filter ausgewählt werden: Arbeitsplatz, Zeitraum, Vorgang, Vorgangsphase und Vorgangsstatus. Nachdem dies geschehen ist wird die SQL-Anfrage an die Datenbank geschickt, indem das blaue Feld rechts neben den Filtern angeklickt wird. Es folgen die GET- und POST-Request sowie die Ausgabe der Maschinendaten im Feld Response.
Zur Abfrage der Datenbank FORCAM wird die in Abbildung 1 blau markierte URL folgendermaßen verändert:
| https://fcfhws.forcam.university/ffwebservices/customized/v3/AVODetailsRuesten-WS/APL-TT/?limit=100&formatted=true&timeZoneId=UTC&workplace=6D108A3FD51942329C76D58B34BBC594&timeType=DAY&past=1&operationPhase=2 |
Abbildung 1: FORCAM mit ausgewählten Filtern, der URL zur externen Abfrage der Daten (blau markiert) im Feld GET Request und Teilen einer Datenausgabe im Feld Response (eigene Darstellung)
3 Datenabfrage und Speicherung mithilfe einer lokalen Node-Red Installation
In diesem Absatz geht es um die Abfrage der Rüstzeiten aus dem FORCAM mithilfe von Node-Red. In diesem Beispiel wird eine lokale Installation verwendet. Folgend wird die Abfrage beschrieben.
Begonnen wird mit einem Inject-Baustein (Abb. 2 Nr. 1). Daraufhin folgt die Anfrage eines Accesstokens, wodurch sich der Benutzer im System authentifizieren kann (Abb. 2 Nr. 2) . Dabei handelt es sich um eine Bearer-Authentifikation. Im darauffolgenden Schritt wird die erhaltene JSON-String-Datei in ein JSON-Objekt umgewandelt (Abb. 2 Nr. 3). Ein JSON-Objekt ist im Vergleich zu einer JSON-String-Datei bereits hierarchisch strukturiert und das System kann daraus unterschiedliche Werte auslesen.
Im vierten Schritt wird die URL der Abfrage und der Accesstoken eingegeben und einige weitere Parameter erstellt (Abb. 2 Nr. 4).
Diese Daten werden zur Abfrage benötigt (Abb. 2 Nr. 5). Die erhaltenen Daten der Abfrage werden durch einen JSON-Baustein umgewandelt (Abb. 2 Nr. 6) und daraufhin in einem festgelegten Verzeichnis abgespeichert (Abb. 2 Nr. 7).
Abbildung 2: Speicherung der Maschinendaten aus FORCAM mit lokalem Node-Red (eigene Darstellung)
4 Vorgehensweisen zur Datenabfrage und Speicherung über eine Node-Red-Instanz über das V-Lab
Im Vergleich zum lokalen Abfragen und Speichern der Daten kann beim Abfragen der Daten über das V-Lab die JSON-Datei nicht auf dem lokalen Laufwerk gespeichert werden, da diese immer zunächst auf dem Server gespeichert wird. Dabei werden im folgenden Absatz zwei Möglichkeiten beschrieben, wie Dateien vom V-Lab auf das lokale System gespeichert werden können:
- Ausgabe als „Einzelnes Buffer-Objekt“
- im Header „content-type“ einfügen
Dabei wird zunächst immer die Funktion allgemein beschrieben und daraufhin die Datenablage am Beispiel des Projekts durchgeführt.
4.1 Ausgabe als „Einzelnes Buffer-Objekt“
Mit dieser Methode können zuvor gespeicherte Daten durch den „read file“ Node gelesen und heruntergeladen werden. Dafür muss bei dem Node der korrekte Pfad unter Dateiname angegeben werden. Dieser kann vom Node kopiert werden, der die Datei gespeichert hat. Unter „Ausgabe“ muss „Einzelnes Buffer-Objekt“ ausgewählt werden. Das bewirkt, dass die Datei, anstatt angezeigt zu werden, direkt heruntergeladen wird.
Dieses Vorgehen eignet sich gut dafür Daten herunterzuladen, die bereits in einem anderen Flow erstellt wurden. Wenn man jedoch den exakten Pfad nicht kennt, ist es mit dieser Vorgehensweise nicht möglich an die benötigten Daten zu kommen.
4.1.1 Allgemeine Funktion
In diesem Abschnitt wird die Vorgehensweise behandelt, wie die Daten heruntergeladen werden können.
In diesem Beispiel wird eine Datei zunächst gespeichert.
Dies geschieht mit einem Inject-Node, bei dem ein Zeitstempel in den Payload einer Datei geschrieben wird. (Abb. 3 Nr. 1)
Diese Datei wird unter dem Namen „Auswertung.json“ gespeichert. Da wir keinen Zugriff auf die Ordnerstruktur des V-Lab Servers haben, empfehlen wir hier keine Unterpfade zu erstellen, da es sonst zu Verwechslungen oder Komplikationen kommen kann. (Abb. 3 Nr. 2)
Abbildung 3: Schreiben von Daten in eine Datei (eigene Darstellung)
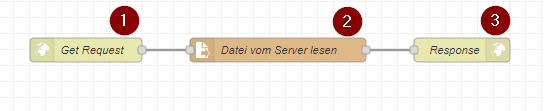
Um die gespeicherten Daten vom Server abzurufen, muss zunächst eine HTTP-Request erstellt werden (Abb. 4 Nr. 1). Bei diesem Node muss als Methode GET angegeben werden und als URL muss ein Pfad angegeben werden, der dazu benutzt wird, die Anfrage zu starten (Abb. 5 Nr. 1). Dieser Pfad ist relativ zum Pfad des V-Labs und des jeweiligen Studenten anzugeben. Um die Anfrage in diesem Beispiel zu starten, muss die V-Lab-URL inklusive des Studenten und die URL der Abfrage (https://nr.vlab.fm.fhws.de/alexander.wollert/abgabe1/allgemeineDaten.json) eingegeben werden. Die Datei, die heruntergeladen wird, wird nach der Zeichenfolge nach dem letzten „/“ benannt. In diesem Beispiel wird diese „allgemeineDaten.json“ heißen.
Der nächste Node (Abb. 4 Nr. 2) ist dazu da, die benötigte Datei zu einzulesen. Unter „Dateiname“ muss der Pfad der Datei angegeben werden (Abb. 6 Nr. 1). Bei „Ausgabe“ muss das Attribut „Einzelnes Buffer-Objekt“ ausgewählt werden (Abb. 6 Nr. 2).
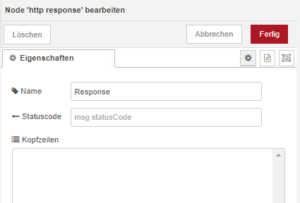
Abschließend muss ein HTTP-Response Block eingefügt werden (Abb. 4 Nr. 3 und Abb. 8). Bei diesem Block müssen keine Einstellungen vorgenommen werden.
Nach Erstellung dieses Nodes kann die HTTP-Request gestellt werden, indem die URL-Adresse (https://nr.vlab.fm.fhws.de/alexander.wollert/abgabe1/allgemeineDaten.json) in die Adresszeile des Browsers eingefügt wird.
Nach Eingabe der Zeile wird die Datei automatisch heruntergeladen.
Abbildung 4: Abrufen gespeicherter Daten vom Server (eigene Darstellung)
Abbildung 5: Inhalte der GET-Abfrage Abb. 4, Nr. 1 (eigene Darstellung)
Abbildung 6: Inhalte des Read-In-Bausteins Abb. 4, Nr. 2 (eigene Darstellung)
Abbildung 7: Inhalte der HTTP-Response Abb. 4, Nr. 3 (eigene Darstellung)
4.1.2 Beispiel projektbezogene Daten
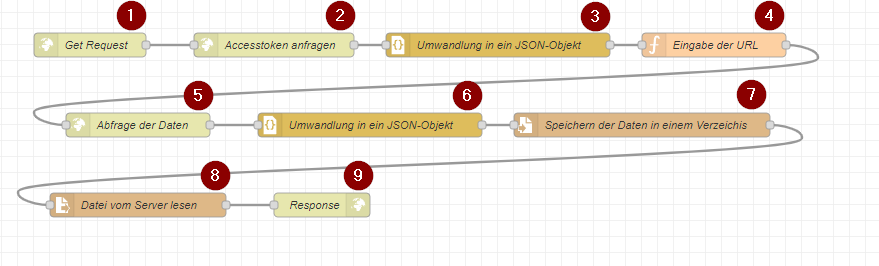
In diesem Abschnitt wird der Flow des lokalen Node-Reds (aus Abschnitt 3) genommen und mit der beschriebenen Vorgehensweise manipuliert, sodass er auch auf dem Server ausgeführt werden kann und die Datei automatisch heruntergeladen wird.
Zunächst muss der erste Baustein durch eine GET-Request ausgewechselt werden, sodass der Ablauf mithilfe einer URL ausgelöst werden kann.
Die Schritte zwei bis sechs in Abbildung 8 bleiben unverändert.
Unter Schritt 7 muss das Verzeichnis geändert werden, in welches die Datei gespeichert werden soll. Hierbei sollte nur der Name der Datei mit zugehöriger Dateiendung verwendet werden.
In Schritt 8 muss die Datei vom Server gelesen werden. Dazu soll der Name der Datei aus Schritt 7 eingegeben werden.
Abschließend muss noch der Responseblock eingefügt werden, um die Anfrage anzuschießen.
Abbildung 8: Verbesserter Flow zum Herunterladen der Daten aus dem Node-Red des V-Labs heraus (eigene Darstellung)
4.2 Im Header „content-type“ einfügen
Eine weitere Möglichkeit Daten vom V-Lab herunterzuladen ist es, in den Header der JSON-Datei ein Attribut einzufügen, dass den Browser mitteilt, dass ein Datenstrom zu erwartet ist. Mithilfe dieses Attributs wird die Datei zum lokalen Speichern oder Öffnen angeboten.
Der Vorteil dieser Vorgehensweise ist es, dass die Daten nicht auf dem Server der V-Lab zwischengespeichert werden müssen. Das erspart Datenmüll auf dem Server und es müssen weniger Schritte im Node-Red-Flow ausgeführt werden.
4.2.1 Allgemeines Beispiel
Es gibt zwei Möglichkeiten das Attribut in den Header der JSON-Datei zu übergeben.
Zum einen wird das Attribut über einen Change-Node vergeben.
Zunächst muss hierfür ein HTTP-Request erstellt werden. Auch bei dieser Methode wird die Datei genauso benannt wie der Teil nach dem letzten „/“. (Siehe Abschnitt 4.1). Im nächsten Schritt wird eine Datei beispielhaft erstellt, die nur einen Payload enthält. Durch einen weiteren Change-Node wird zunächst der Header erstellt (Abb. 9 Nr. 1), und dann in die Variable „headers.content-type“ (Abb. 9 Nr. 2) der Wert „application/octet-stream“ übergeben (Abb. 9 Nr. 3 oben). Abschließend wird der Flow durch einen HTTP-Response beendet (Abb. 9 Nr. 4).
Die zweite Möglichkeit zur Vergabe des Attributes ist, über einen Funktions-Node zu gehen.
Hierbei muss nur der dritte Schritt (Abb. 9 Nr. 3 unten) abgeändert werden. Dabei muss in den Funktions-Node folgende Codezeile eingegeben werden:
| msg.headers = {„content-type“ : „application/octet-stream“};
return msg; |
Diese Zeilen bewirken die gleiche Funktion, wie die oben beschriebene Vorgehensweise.
Abbildung 9: Die zwei Möglichkeiten einen Header in eine JSON-Datei zu übergeben (eigene Darstellung)
4.2.2 Beispiel projektbezogene Daten
Da die beiden beschriebenen Möglichkeiten in 4.2.1 sehr ähnlich sind, wird in diesem Abschnitt nur eine Möglichkeit aufgezeigt.
Als Grundlage des Workflows wird der Workflow aus Abschnitt 4.1 genommen und angepasst.
Die Schritte eins bis sechs bleiben unverändert.
Schritt sieben und acht werden durch den Change- oder Funktions-Node ersetzt. Dadurch wird wie in 4.2 beschrieben das Attribut „content-type“ hinzugefügt.
Abbildung 10: Flow zum Herunterladen der Daten aus dem Node-Red des V-Labs ohne Zwischenspeichern (eigene Darstellung)
5 Weiterverarbeitung der Daten
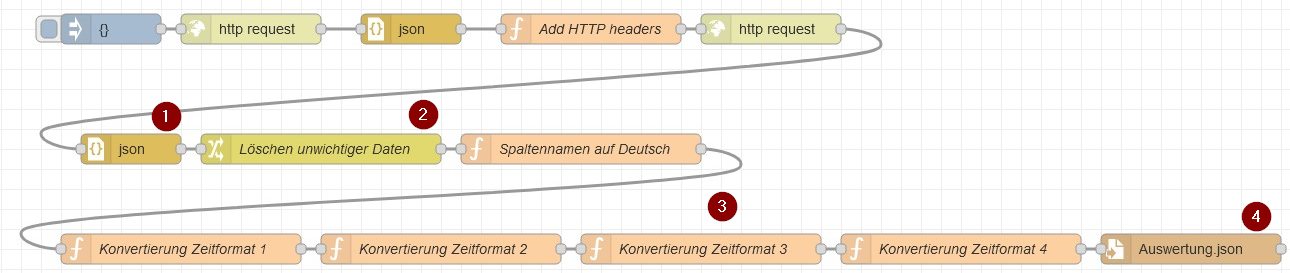
Zunächst werden die von FORCAM zurückkommenden Daten wieder in ein JSON-Objekt umgewandelt (Abb. 11 Nr. 1), damit diese weiterverarbeitet werden können. Dies geschieht durch einen Change-Baustein, mit dem die für den späteren Report unwichtigen Kopfdaten aus der Abfrage entfernt werden (Abb. 11 Nr. 2). Zudem werden durch mehrere Funktionsbausteine die Datumsformate angepasst, sowie die Spaltennamen auf Deutsch übersetzt (Abb. 11 Nr. 3). Diese Datenformatierung ist in einem weiteren Beitrag genauer erklärt (Kristhofen und Wolltert 2022).
Anschließend erfolgt das Schreiben der Daten in einer Datei (Abb. 11 Nr. 4). Hierbei müssen Dateiname und -endung ausgewählt werden. Zudem kann die passende Kodierung, also der verwendete Zeichensatz, eingestellt werden. Hier sollte die Option „Standard“ ausgewählt werden. Um zu gewährleisten, dass im Reportingprogramm immer nur die aktuellen Daten ankommen, sollte beim Dropdown-Menü „Aktion“ „Datei überschreiben“ gewählt werden (vgl. Abb. 12).
Nun ist der erste Teil des Flows fertig und die Daten werden richtig formatiert in eine auf dem V-Lab Server liegende Datei geschrieben. Der zweite Teil, die HTTP-Request zum Herunterladen (Abb. 4 – 7), bleibt unverändert.
Der gesamte Node-Red-Flow ist im Anhang als JSON-Datei zum Importieren in Node-Red verfügbar.
Abbildung 11: Erweiterung des Node-Red- Programms (eigene Darstellung)
Abbildung 12: Menü Datei schreiben (eigene Darstellung)
5.1 Aufbereitung der Daten in PowerBI
Nachdem die JSON-Datei heruntergeladen und gespeichert wird, kann sie mit einem Reporting-Programm geöffnet und bearbeitet werden. Hierdurch werden relevante Daten in visuelle Darstellungen umgewandelt und strukturiert. Der Anwender kann somit durch intuitive Bedienung in Echtzeit auf Daten zugreifen, welche in Dashboards zu sehen sind.
Im Folgenden wird anhand von MS PowerBI Desktop und Tableau der Umgang mit JSON-Dateien vorgestellt. Beide Reporting-Programme sind ähnlich aufgebaut, haben jedoch unterschiedliche Stärken.
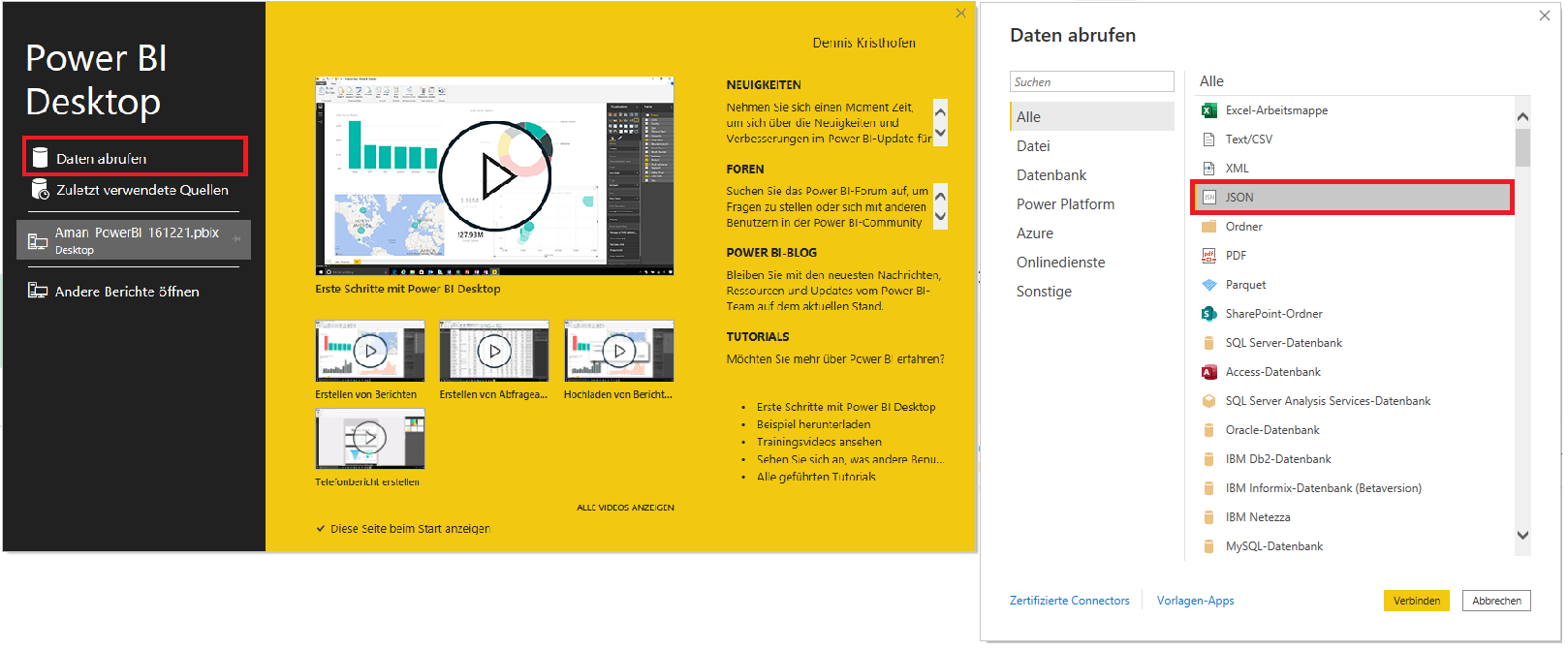
Bei MS PowerBI Desktop wird nach dem Öffnen des Programms wie in Abb. 13 gezeigt unter dem Punkt „Daten abrufen“ die richtige JSON-Datei ausgewählt und geladen. Bevor man anschließend in die eigentliche Datenmodellierung einsteigt, hat man hier die Chance die Daten zu transformieren. So können die Anwender zum Beispiel die Spaltennamen ändern, unnötige Zeilen löschen und das Datumsformat anpassen. Ein wesentlicher Vorteil von MS PowerBI Desktop ist es, dass diese Bereinigung der Datensätze nur einmal pro Datensammlung erfolgen muss. Beim Aktualisieren der Datensammlung läuft das Programm automatisch die initiale Bereinigung der Datensätze Punkt für Punkt ab, sodass eine erneute Datentransformation überflüssig wird. Für die Fertigstellung der Transformation muss oben links unter dem Reiter „Start“ die Schaltfläche „Schließen und Übernehmen“ gedrückt werden. Eine Aktualisierung der Datensätze wird wie in Abb. 14 Nr. 1 dargestellt über die Schaltfläche „Aktualisieren“ durchgeführt. Dies kann bei Bedarf automatisiert werden.
Abbildung 13: Öffnen der Datei in PowerBI (eigene Darstellung)
Anschließend kann nun das Erstellen eines Dashboards beginnen. Hierfür bietet das MS PowerBI Desktop eine Vielzahl an Darstellungsarten an, welche unter der Rubrik „Visualisierung“ ausgewählt werden können (vergleiche Abb. 14 Nr. 2). Unter „Felder“ (Abb. 14 Nr. 3) findet man die zuvor geladenen und ggf. bearbeiteten Datensammlungen. Im Folgenden soll beispielhaft eine Weltkarte mit drei Standorten erstellt werden, welche sich in Abhängigkeit der Rüstanzahl visuell unterscheiden. Der mit einem Punkt dargestellte Standort wird größer, je höher die Rüstanzahl ist.
- Auswahl der Visualisierungsart (Abb. 14 Nr. 4).
- Per Drag und Drop – Tabelle Land zu Rubrik „Standort“ und Tabelle Rüsten zu „Größe“ ziehen (vergleiche Abb. 14 Nr. 5 und 6).
- Unter der Rubrik „Format“ kann die Karte individualisiert werden zum Beispiel das Kartendesign, die Blasenfarben usw. (Abb.14 Nr. 7)
Nach der Fertigstellung des Dashboards muss nur noch der Bericht gespeichert und veröffentlicht werden (vergleiche Abb. Nr. 8 und 9). Daraufhin können berechtigte Personen über die PowerBI Cloud oder mit einer PowerBI-App auf das Dashboard zugreifen.
Insgesamt wurde nur ein Bruchteil der Funktionsmöglichkeiten des MS PowerBI Desktop in diesen Abschnitt erläutert. Das Programm ist sehr umfangreich und mächtig, was in anderen Blockbeiträgen näher beleuchtet werden könnte.
Abbildung 14: Fertige Tabelle und Aktualisierung der Daten (eigene Darstellung)
5.2 Aufbereitung mit Tableau
Ähnlich wie im vorherigen Kapitel bereits erklärt, kann auch mit Tableau ein Bericht aus den Daten generiert werden.
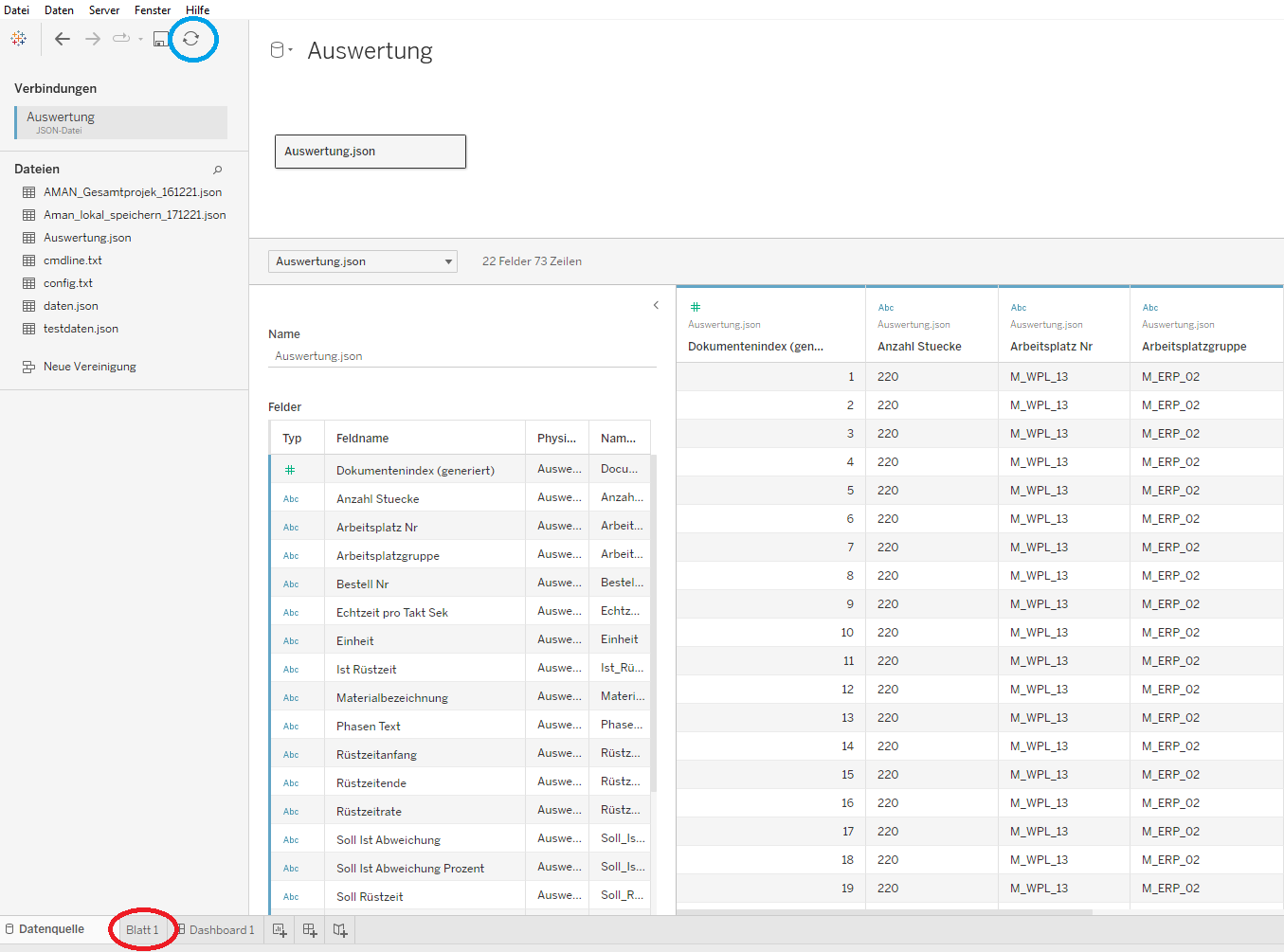
Nachdem das Programm geöffnet wurde, wird auf dem Startbildschirm links unter „Verbinden mit einer Datei“ „JSON-Datei“ gewählt und nun das entsprechende Objekt ausgewählt. Im folgenden Menü können die benötigten Bestandteile der Datei ausgewählt werden. Nachdem dies erledigt und OK gedrückt wurde, werden Spaltennamen und die Tabelle angezeigt.
Wird unten auf „Blatt1“ gedrückt, kann ein Arbeitsblatt erstellt werden (Abb. 15). Zur schnellen Visualisierung der Daten bietet sich eine Tabelle an. Die Attribute müssen von links mit der Maus in das Feld „Zeilen“ gezogen werden.
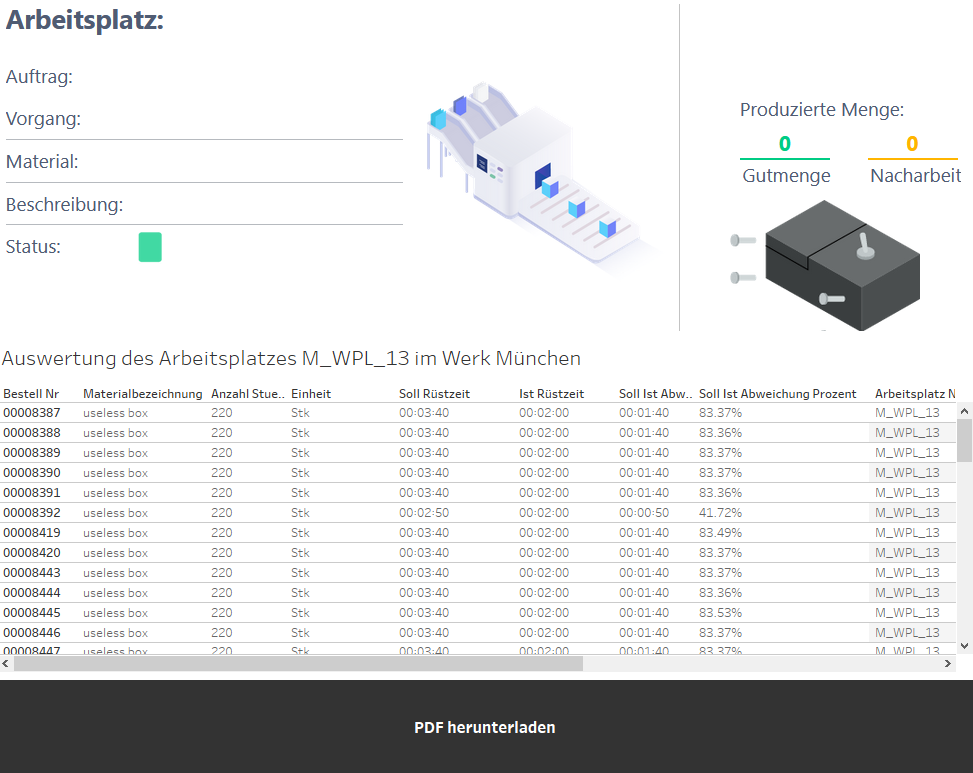
Die entstandene Tabelle kann nun zusammen mit anderen Elementen zu einem Report kombiniert werden, in dem unten auf „Neues Dashboard“ geklickt wird (Abb. 16, roter Kreis). Hier kann dann z.B. ein Bild von dem Arbeitsplatz eingefügt werden und dem Nutzer die Möglichkeit eines einfachen PDF-Downloads über den schwarzen Knopf gegeben werden. Ein Beispiel für einen fertigen Report ist in Abbildung 17 dargestellt.
Neben dem gezeigten Bearbeitungsmodus gibt es in Tableau auch einen Präsentationsmodus (Abb. 16, grüner Kreis).
Sollten aktuellere Daten in einer neueren JSON-Datei vorliegen, kann der Report aktualisiert werden (Abb. 15, blauer Kreis). Hierbei muss darauf geachtet werden, dass die alte und die neue Datei den gleichen Namen tragen.
Abbildung 15: Startbildschirm in Tableau (eigene Darstellung)
Abbildung 16: Erstellung einer Tabelle in Tableau (eigene Darstellung)
Abbildung 17: Beispiel für einen fertigen Report (eigene Darstellung)
6 Fazit
In diesem Beitrag wurde auf das lokale Speichern von Dateien aus dem V-Lab-Server der FHWS eingegangen.
Nachdem dem Leser die Ausgangslage und Problemstellung erläutert wurden, gab es ein Einblick in die Datenquelle FORCAM API, die die Maschinendaten liefert. Um dem Nutzer die Themen Datenabfrage und Speicherung verständlich zu erklären, wurden diese zunächst anhand des lokalen Node-Reds, das auf dem PC läuft, gezeigt. Von diesem Programm aus ist es sehr einfach möglich Dateien zu speichern.
Diese lokale Abfrage wurde anschließend erweitert, um Daten von dem Node-Red des V-Labs herunterladen und lokal speichern zu können. Hierzu wurden zunächst zwei Möglichkeiten anhand von Beispielen erläutert.
Nun wurde auf die Weiterverarbeitung der Daten eingegangen, hierzu wurde der Node-Red-Flow erweitert, sodass die Spaltennamen auf Deutsch angezeigt und das Datum bzw. die Uhrzeit im passenden Format in die JSON-Datei geschrieben werden. Hierzu eignet sich Node-Red sehr gut, wenn man die Systematik der Funktionsbausteine und die Verarbeitung des Payloads verstanden hat.
Zuletzt wurden dem Leser Wege zur Visualisierung der Daten mit den zwei Reporting-Programmen MS PowerBI und Tableau gezeigt. Hierbei lässt sich aus den Daten leicht ein ansprechender Bericht erstellen.
Quellen
FORCAM FORCE TM (2021): Startseite FORCAM BRIDGE API. Online verfügbar unter https://fcfhws.forcam.university/ffworkbench/FFWorkbenchFrame.risc?ccstyle=forcam&cctitle=Workbench-Client&cclogactive=false, zuletzt geprüft am 18.12.2021.
Kristhofen, Dennis; Wolltert, Alexander (2022): Die Formatierung von Datenabfragen aus der Web-API FORCAM in Node-Red. Online verfügbar unter http://kabasumo.de/wordpress/iotstarter/wp-admin/post.php?post=6353&action=edit, zuletzt geprüft am 10.01.2022.
Anhang
[code][{"id":"238e173.7967de8","type":"tab","label":"Abgane1.1","disabled":false,"info":""},{"id":"9c979f93.fa394","type":"inject","z":"238e173.7967de8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"Testwer","payloadType":"date","x":650,"y":140,"wires":[["728f8538.3dae5c"]]},{"id":"f8002926.f3fb18","type":"http in","z":"238e173.7967de8","name":"Get Request","url":"/abgabe1/Anwendung1.json","method":"get","upload":false,"swaggerDoc":"","x":1350,"y":120,"wires":[["3033d1cc2a4f41e2"]]},{"id":"5b02b46b.a7378c","type":"http response","z":"238e173.7967de8","name":"Response","statusCode":"","headers":{},"x":1640,"y":320,"wires":[]},{"id":"728f8538.3dae5c","type":"file","z":"238e173.7967de8","name":"","filename":"Auswertung.json","appendNewline":true,"createDir":false,"overwriteFile":"false","encoding":"none","x":890,"y":140,"wires":[[]]},{"id":"9683b70b.e10478","type":"file in","z":"238e173.7967de8","name":"Datei vom Server lesen ","filename":"Auswertung","format":"","chunk":false,"sendError":false,"encoding":"none","allProps":false,"x":1410,"y":320,"wires":[["5b02b46b.a7378c"]]},{"id":"3033d1cc2a4f41e2","type":"http request","z":"238e173.7967de8","name":"Accesstoken anfragen","method":"GET","ret":"txt","paytoqs":"ignore","url":"https://fcfhws.forcam.university/ffauth/oauth2.0/accessToken?client_id=GRUPPE4&client_secret=2g4Wt9UP6B&grant_type=client_credentials&scope=read%20write","tls":"","persist":false,"proxy":"","authType":"","x":1580,"y":120,"wires":[["434f5edbe47dc90f"]]},{"id":"baeefcfaa6102b68","type":"function","z":"238e173.7967de8","name":"Eingabe der URL","func":"var custom = \"Bearer \"; \nvar URL = \"\";\ncustom += msg.payload.access_token; \n\nmsg.payload ={};\nmsg.responseUrl={};\nmsg.responseCookies={};\nmsg.redirectList={};\n\nmsg.url = \"https://fcfhws.forcam.university/ffwebservices/customized/v3/AVODetailsRuesten-WS/APL-TT/?limit=100&formatted=true&timeZoneId=UTC&workplace=EF666F56C10445DF995C7E2049FC898A&workplace=660A4FB9F437405AAC60CB0B0708B1C5&workplace=01CAE6E397AA43CFA748114FA5EADEE3&workplace=C0ED65DE2440417183B7D48A10164B56&workplace=03D6F3295F194AC492C3338D2EB68D85&workplace=6D108A3FD51942329C76D58B34BBC594&workplace=FD424E39100F421AA0E3804461058853&workplace=082E0B19C68641EBA23EB9EFE9D8563A&workplace=9C345AE8F5DD4ADD82F0CE663DC88AE1&workplace=00A85F6E57534844AF80C2FA2BB2D4D0&workplace=CD48DBFF05D9415A8E904688102C2797&workplace=B7B27DE428084E4E867B4BB52AA027D9&timeType=DAY&past=7&operationPhase=2\"\n;\n\nmsg.headers = {\n \"Authorization\" : custom,\n};\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":2130,"y":120,"wires":[["1efc676a352a599b"]]},{"id":"434f5edbe47dc90f","type":"json","z":"238e173.7967de8","name":"Umwandlung in ein JSON-Objekt","property":"payload","action":"","pretty":false,"x":1860,"y":120,"wires":[["baeefcfaa6102b68"]]},{"id":"1efc676a352a599b","type":"http request","z":"238e173.7967de8","name":"Abfrage der Daten","method":"GET","ret":"txt","paytoqs":"ignore","url":"","tls":"","persist":false,"proxy":"","authType":"","x":1410,"y":220,"wires":[["66ee8127b2924926"]]},{"id":"66ee8127b2924926","type":"json","z":"238e173.7967de8","name":"Umwandlung in ein JSON-Objekt","property":"payload","action":"","pretty":false,"x":1700,"y":220,"wires":[["10dd4e4779e712bc"]]},{"id":"10dd4e4779e712bc","type":"file","z":"238e173.7967de8","name":"Speichern der Daten in einem Verzeichis","filename":"Auswertung","appendNewline":true,"createDir":true,"overwriteFile":"true","encoding":"none","x":2040,"y":220,"wires":[["9683b70b.e10478"]]},{"id":"43ad16d4c0ae6bc1","type":"http in","z":"238e173.7967de8","name":"Get Request","url":"/abgabe1/Beispiel1.json","method":"get","upload":false,"swaggerDoc":"","x":530,"y":300,"wires":[["460b213be0c6b7e6"]]},{"id":"460b213be0c6b7e6","type":"file in","z":"238e173.7967de8","name":"Datei vom Server lesen ","filename":"Auswertung.json","format":"","chunk":false,"sendError":false,"encoding":"none","allProps":false,"x":790,"y":300,"wires":[["09b7e241199f3179"]]},{"id":"09b7e241199f3179","type":"http response","z":"238e173.7967de8","name":"Response","statusCode":"","headers":{},"x":1040,"y":300,"wires":[]},{"id":"3d3051a7bc3ec4aa","type":"http in","z":"238e173.7967de8","name":"Wait for httprequest","url":"/abgabe1/Beispiel2.json","method":"get","upload":false,"swaggerDoc":"","x":550,"y":600,"wires":[["51dc7f861c9f157f"]]},{"id":"51dc7f861c9f157f","type":"change","z":"238e173.7967de8","name":"Hier JSON Test erzeugen","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"payload\": \"Mein Text hier\"}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":800,"y":600,"wires":[["0a546fee6b19f398"]]},{"id":"fcae3184e09db4ad","type":"http response","z":"238e173.7967de8","name":"Send JSON back","statusCode":"","headers":{},"x":1290,"y":600,"wires":[]},{"id":"0a546fee6b19f398","type":"change","z":"238e173.7967de8","name":"","rules":[{"t":"set","p":"headers","pt":"msg","to":"{}","tot":"json"},{"t":"set","p":"headers.content-type","pt":"msg","to":"application/octet-stream","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":1050,"y":600,"wires":[["fcae3184e09db4ad"]]},{"id":"ed1ce8425ecf0be5","type":"http in","z":"238e173.7967de8","name":"Wait for httprequest","url":"/abgabe1/Beispiel3.json","method":"get","upload":false,"swaggerDoc":"","x":530,"y":900,"wires":[["fbe4b0a68a497338"]]},{"id":"fbe4b0a68a497338","type":"change","z":"238e173.7967de8","name":"Hier JSON Test erzeugen","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"payload\": \"Mein Text hier\"}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":790,"y":900,"wires":[["ca816fa1521893df"]]},{"id":"ca816fa1521893df","type":"function","z":"238e173.7967de8","name":"add http Headers","func":"msg.headers = {\"content-type\" : \"application/octet-stream\"};\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":1050,"y":900,"wires":[["1d53212f8437e000"]]},{"id":"1d53212f8437e000","type":"http response","z":"238e173.7967de8","name":"Send JSON back","statusCode":"","headers":{},"x":1290,"y":900,"wires":[]},{"id":"bc52d5b4cb0187d6","type":"http in","z":"238e173.7967de8","name":"Get Request","url":"/abgabe1/Anwendung2.json","method":"get","upload":false,"swaggerDoc":"","x":1610,"y":620,"wires":[["4ccf755174df9923"]]},{"id":"d091040e6ca313e1","type":"http response","z":"238e173.7967de8","name":"Response","statusCode":"","headers":{},"x":2420,"y":720,"wires":[]},{"id":"4ccf755174df9923","type":"http request","z":"238e173.7967de8","name":"Accesstoken anfragen","method":"GET","ret":"txt","paytoqs":"ignore","url":"https://fcfhws.forcam.university/ffauth/oauth2.0/accessToken?client_id=GRUPPE4&client_secret=2g4Wt9UP6B&grant_type=client_credentials&scope=read%20write","tls":"","persist":false,"proxy":"","authType":"","senderr":false,"x":1840,"y":620,"wires":[["5ded12e29148b741"]]},{"id":"d9d3be12b8b2be9d","type":"function","z":"238e173.7967de8","name":"Eingabe der URL","func":"var custom = \"Bearer \"; \nvar URL = \"\";\ncustom += msg.payload.access_token; \n\nmsg.payload ={};\nmsg.responseUrl={};\nmsg.responseCookies={};\nmsg.redirectList={};\n\nmsg.url = \"https://fcfhws.forcam.university/ffwebservices/customized/v3/AVODetailsRuesten-WS/APL-TT/?limit=100&formatted=true&timeZoneId=UTC&workplace=D2AD6CBF195446EFA953F0E87B805BCF&workplace=AE3AC90398E34C0C873D91B3F0325EFB&workplace=8551B1F1B46341CD84E77A7F04D6F809&workplace=FE2C1B6646544F9CAAF5F5E02CE48FE0&workplace=00A85F6E57534844AF80C2FA2BB2D4D0&workplace=D360B5F4437540F9B29AE6B0D27216AB&workplace=6A01D036A1A146FC823D0A9E87F34AB6&workplace=713F79422AC94118A96D1B9B86779659&workplace=9EBC639CDF8246AEA98EA06AD9742B40&workplace=37F924E9C7044B0EA1C321D5C7BAB9A4&workplace=C98188E1EC0F4D3F80899B977C226697&workplace=149938E479CA471387B44C9DF2D79EDB&workplace=A2BC410483F14B08835A79EBB4556F60&workplace=6D108A3FD51942329C76D58B34BBC594&workplace=03D6F3295F194AC492C3338D2EB68D85&workplace=E7ACBD4DA89142CFA6805C0C5D5DD2C3&workplace=33A1250AA9CE46AF9EB6594D1F15B6AA&workplace=81B97C6A6250466EAF1AA5697E503C9B&workplace=2B3F0EDC00644BA4BE2AFF18691B4EDB&workplace=660A4FB9F437405AAC60CB0B0708B1C5&workplace=C0ED65DE2440417183B7D48A10164B56&workplace=FD424E39100F421AA0E3804461058853&workplace=082E0B19C68641EBA23EB9EFE9D8563A&workplace=9C345AE8F5DD4ADD82F0CE663DC88AE1&workplace=EF666F56C10445DF995C7E2049FC898A&workplace=01CAE6E397AA43CFA748114FA5EADEE3&workplace=CD48DBFF05D9415A8E904688102C2797&workplace=B7B27DE428084E4E867B4BB52AA027D9&timeType=DAY&past=1&operationPhase=2\";\n\nmsg.headers = {\n \"Authorization\" : custom,\n};\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":2390,"y":620,"wires":[["114ea08f045af364"]]},{"id":"5ded12e29148b741","type":"json","z":"238e173.7967de8","name":"Umwandlung in ein JSON-Objekt","property":"payload","action":"","pretty":false,"x":2120,"y":620,"wires":[["d9d3be12b8b2be9d"]]},{"id":"114ea08f045af364","type":"http request","z":"238e173.7967de8","name":"Abfrage der Daten","method":"GET","ret":"txt","paytoqs":"ignore","url":"","tls":"","persist":false,"proxy":"","authType":"","x":1630,"y":720,"wires":[["596f77f8228e980f"]]},{"id":"596f77f8228e980f","type":"json","z":"238e173.7967de8","name":"Umwandlung in ein JSON-Objekt","property":"payload","action":"","pretty":false,"x":1920,"y":720,"wires":[["cfa91b98500f9b69"]]},{"id":"cfa91b98500f9b69","type":"function","z":"238e173.7967de8","name":"content-type hinzufügen","func":"msg.headers = {\"content-type\" : \"application/octet-stream\"};\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":2210,"y":720,"wires":[["d091040e6ca313e1","3a19a787bb5c861f"]]},{"id":"3a19a787bb5c861f","type":"debug","z":"238e173.7967de8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":2320,"y":880,"wires":[]}][/code]
Dennis Kristhofen
Masterstudent Wirtschaftsingenieurwesen
Alexander Wollert
Masterstudent Wirtschaftsingenieurwesen
Aleksej Weber
Masterstudent Wirtschaftsingenieurwesen